window视图
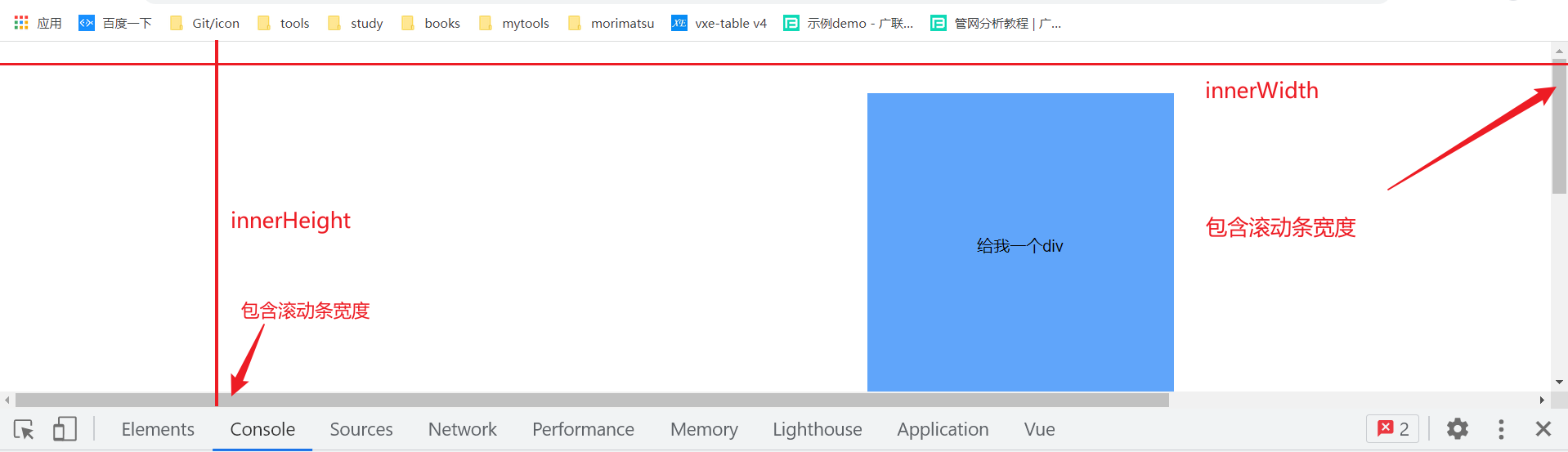
1. innerWidth、innerHeight
window.innerWidth 返回以像素为单位的窗口的内部宽度。如果垂直滚动条存在,则这个属性将包括它的宽度。
window.innerHeight 返回以像素为单位的窗口的内部高度。如果垂直滚动条存在,则这个属性将包括它的宽度。
提示
- 只读属性
- 宽度包含滚动条宽度(如果存在)
- 返回值不带单位(值是以px为单位的纯数字) :::
 Preview
Preview
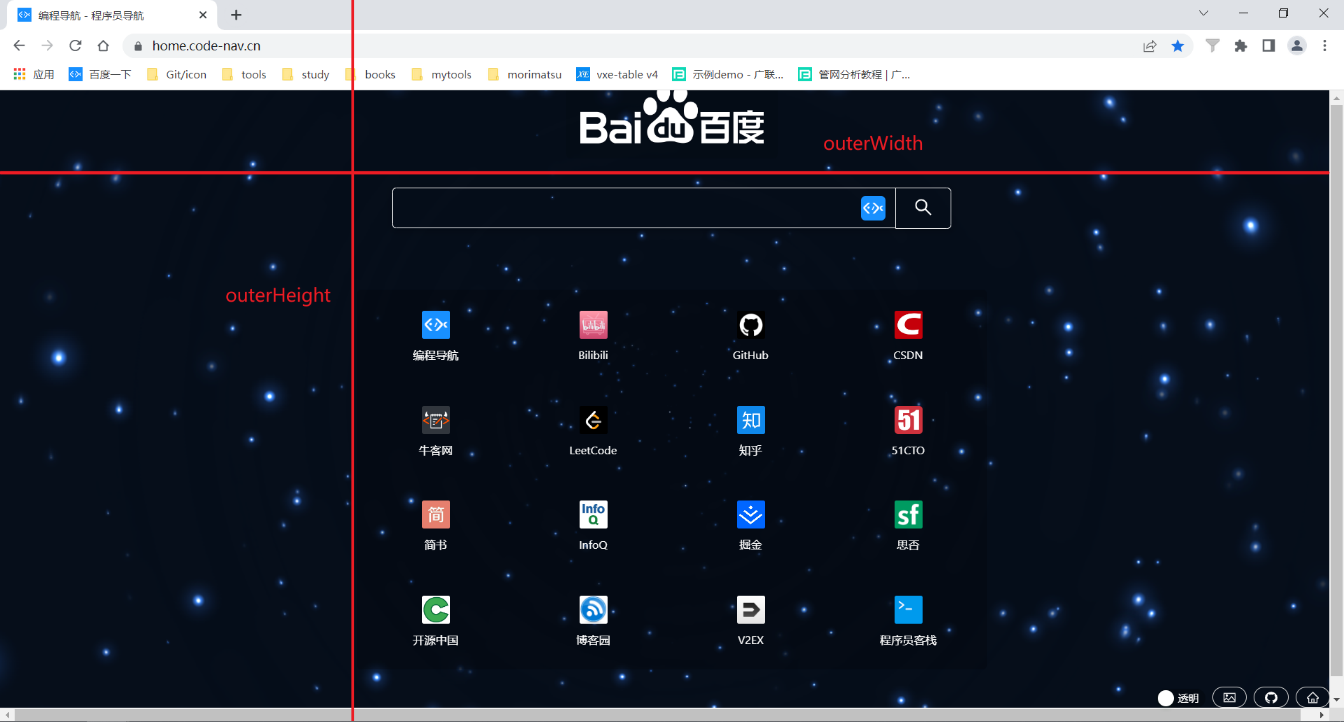
2.outerWidth 、outerHeight
window.outerWidth 和 window.outerHeight 表示整个浏览器的宽高(以像素为单位),包括侧边栏(如果存在)、窗口镶边(Window Chrome)和窗口调正边框,包含调试窗及浏览器边框。
提示
- 只读属性
- 宽度包含滚动条宽度(如果存在)
- 返回值不带单位(值是以px为单位时的纯数字)

Preview
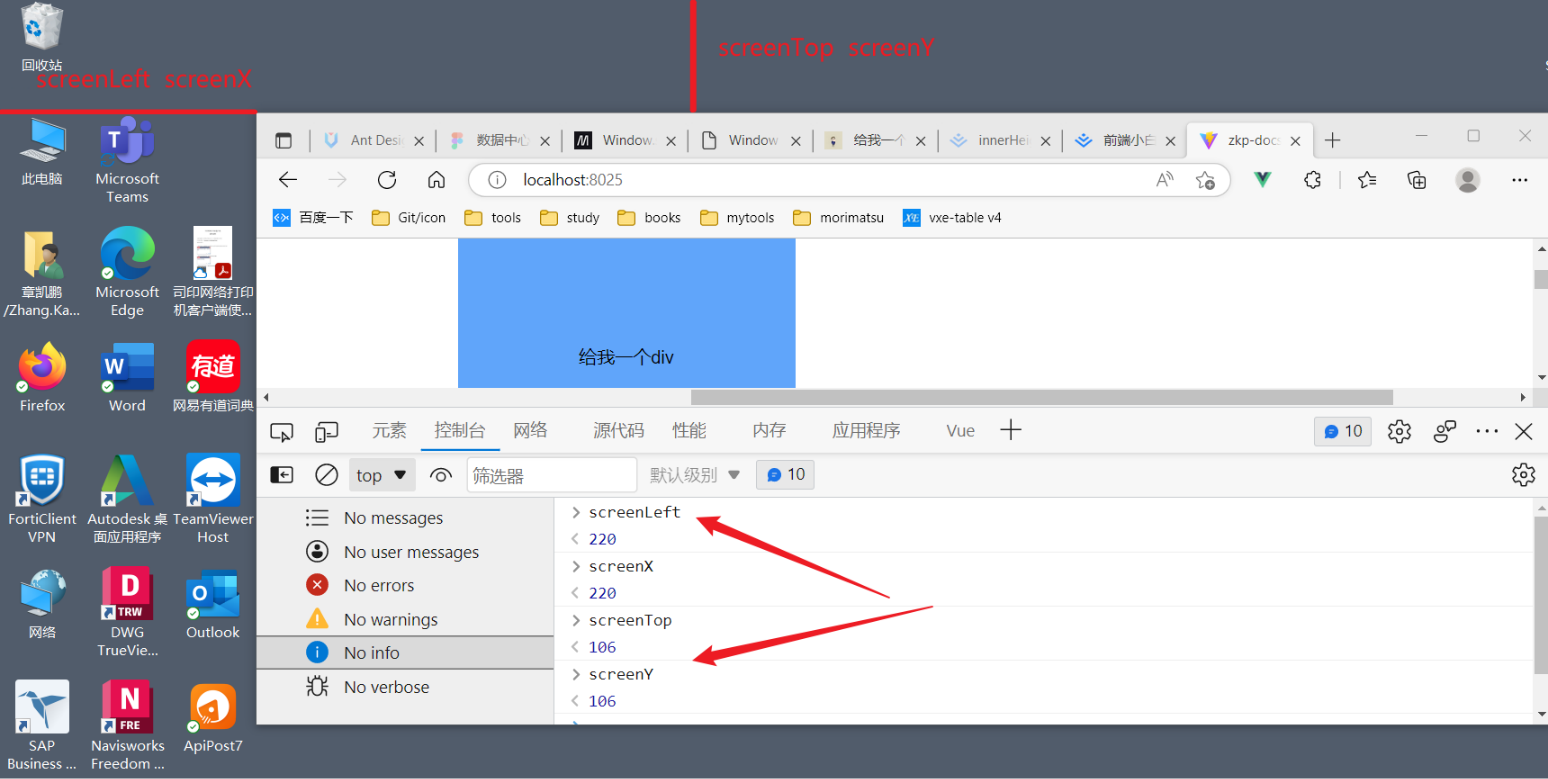
3. screenLeft、screenTop、screenX、screenY
Window.screenLeft 是一个只读属性,它返回浏览器左边框到左边屏幕边缘的 CSS 像素数。
提示
- 只读属性
- 返回值不带单位(值是以px为单位时的纯数字)
Window.screenTop只读属性返回垂直距离,单位是 CSS 像素,从用户浏览器的上边界到屏幕最顶端。
提示
- 只读属性
- 返回值不带单位(值是以px为单位时的纯数字)
**备注:** screenLeft 和 screenTop 只是 Window.screenX,window.screenY 属性的别名,最初只被 IE 浏览器所支持。现在主流的浏览器都已支持该属性,他们的表现一样
Preview
4. scrollX、scrollY、pageXOffset、pageYOffset
Window.scrollX 返回文档/页面水平方向滚动的像素值。
Window.scrollY 返回文档在垂直方向已滚动的像素值。
提示
- 都是只读属性
- 都是像素数
- 返回值有小数(可能会有很长的小数...)

Preview
5. 总结
| 属性 | 说明 |
|---|---|
| innerWidth | 浏览器可视窗口内层宽度 |
| innerHeight | 浏览器可视窗口内层高度 |
| outerWidth | 浏览器网页视口外层宽度 |
| outerHeight | 浏览器网页视口外层高度 |
| screenLeft | 浏览器距屏幕左边距 |
| screenTop | 浏览器距屏幕上边距 |
| scrollX | 当前页面卷去的水平距离 |
| scrollY | 当前页面卷去的垂直距离 |
| pageXOffset | 同scrollX |
| pageYOffset | 同scrollY |
| screenX | 同screenLeft |
| screenY | 同screenTop |
