鼠标位置 mouseEvent事件像中的一些位置属性
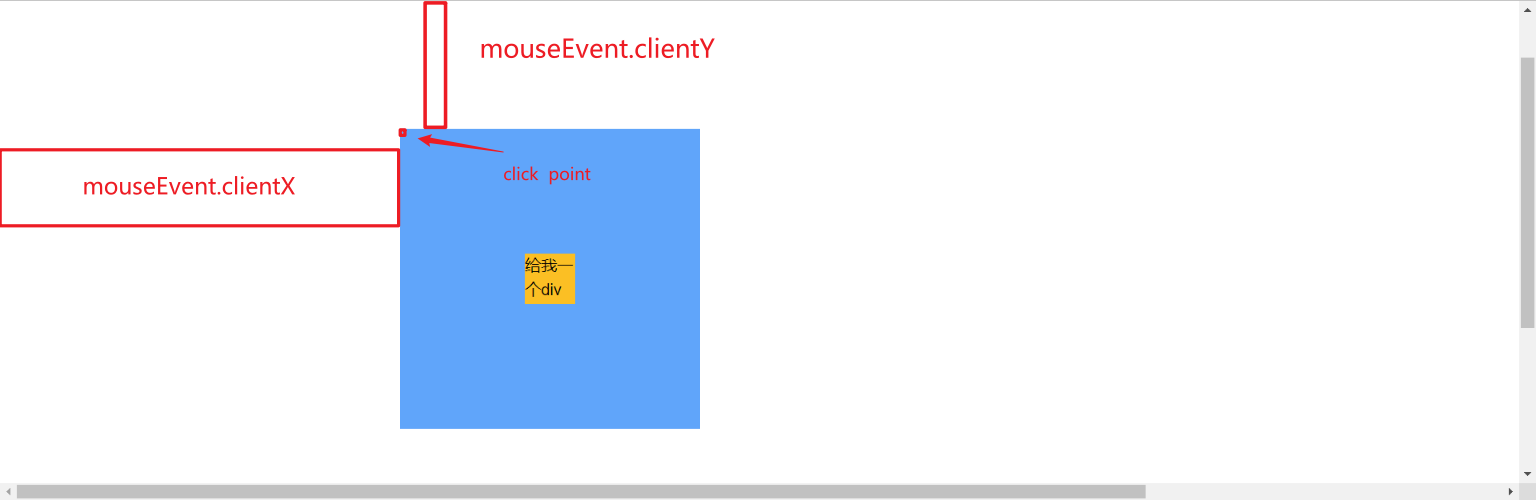
1. clientX、clientY
只读属性
提供事件发生时的浏览器可视区域的水平坐标和垂直坐标 (与页面坐标不同)。例如,不论页面是否有水平或者垂直滚动,当你点击客户端区域的左上角时,鼠标事件的 clientX 值都将为 0。

Preview
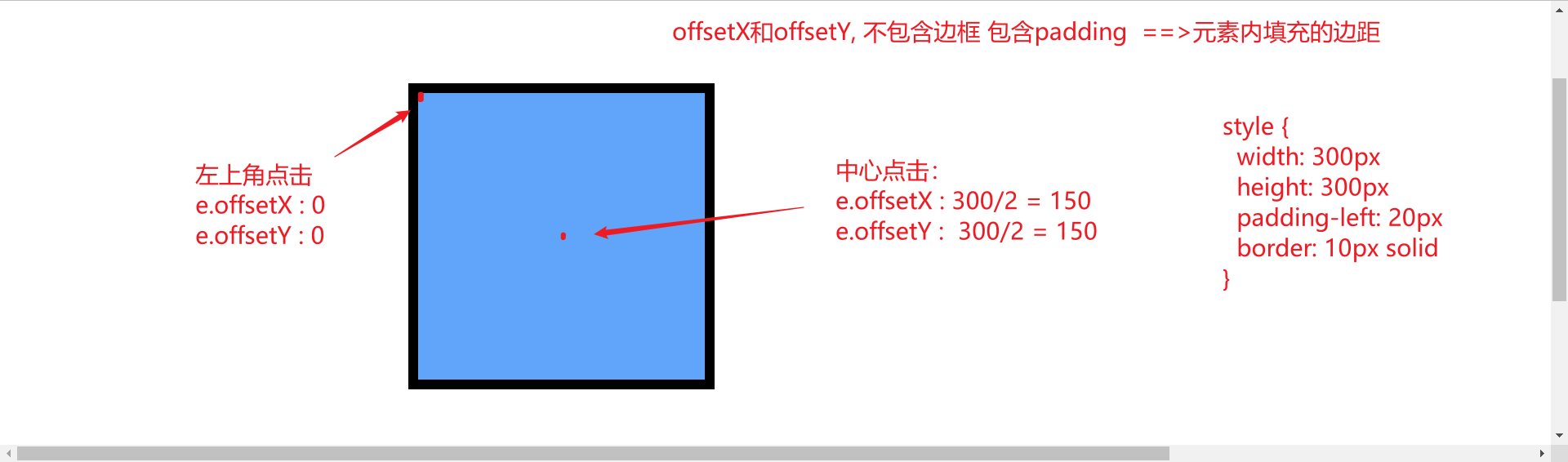
2. offsetX、offsetY
只读属性
offsetXoffsetY规定了事件对象与目标节点的内填充边(padding edge)在 X轴和Y轴方向上的像数值。
内填充: padding + 内容区域 ---->不包含边框
- offsetX: 点击事件原点到事件源内填充左边的距离
- offsetY: 原点到事件对象内填充上边的距离

Preview
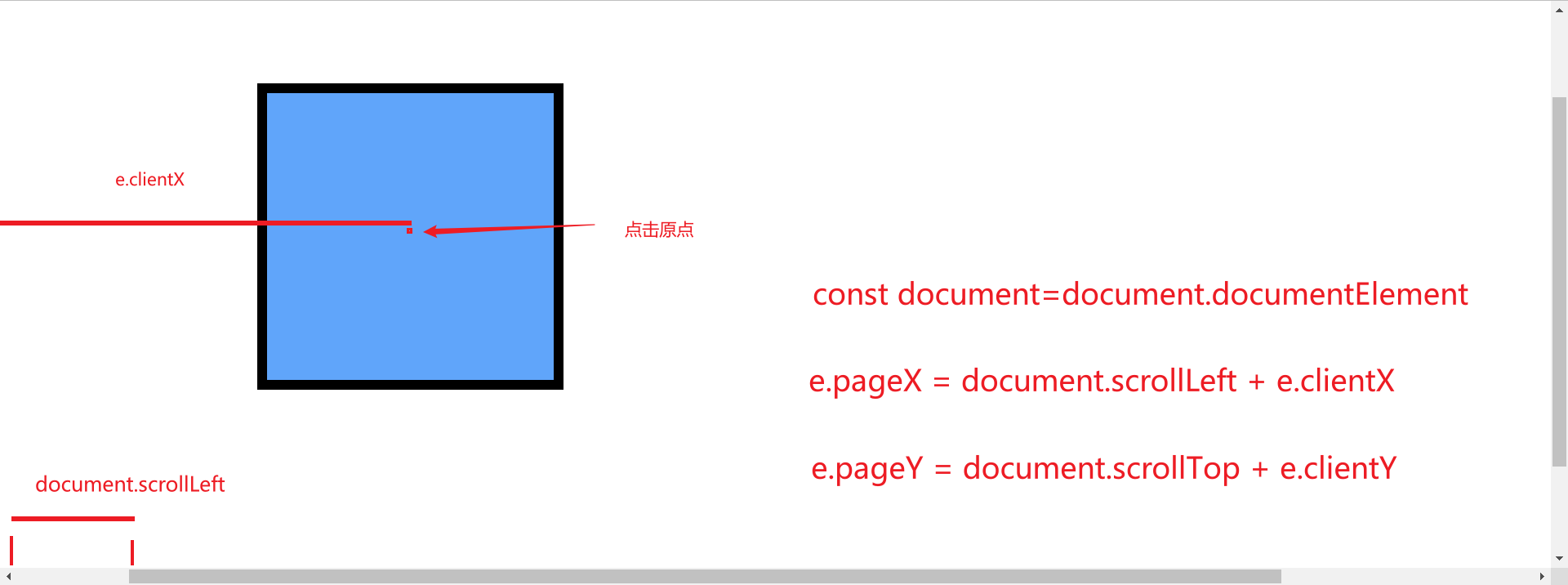
3. pageX、pageY
只读属性
pageXpageX是一个由 MouseEvent 接口返回的相对于整个文档的 x(水平)y(垂直)坐标以像素为单位的像素值。
这两个属性将基于文档的边缘=>documet,考虑任何页面在水平和垂直方向上的滚动。
举个例子,如果页面向右滚动 200px 并出现了滚动 条,这部分在窗口之外,然后鼠标点击距离窗口左边 100px 的位置,pageX 所返回的值将是 300。

Preview
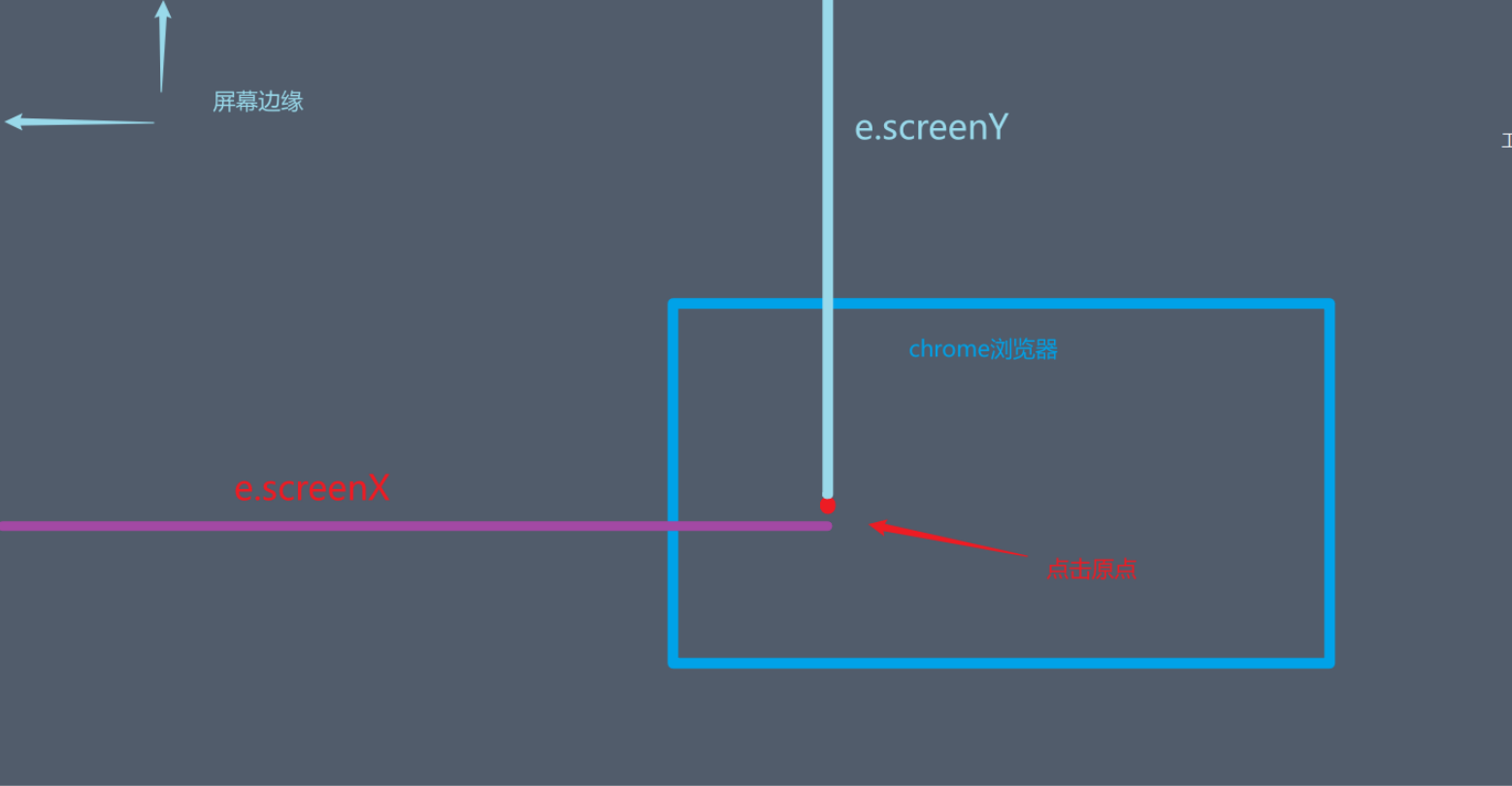
4. screenX、screenY
只读属性,提供鼠标在全局(用户屏幕)中的水平或垂直坐标(偏移量)

Preview
5. x、y
只读属性,clientX和clientY的别名
